一、什么是SwiftUI?
July 01, 2022
1 min
本节将和大家聊聊,我们在开发中常用的几种图片资源。
iOS 中有四种常见的图像类型。 JPG 非常适合全尺寸且不需要透明度的照片。为了获得最佳优化,建议生成 1x、2x 和 3x。
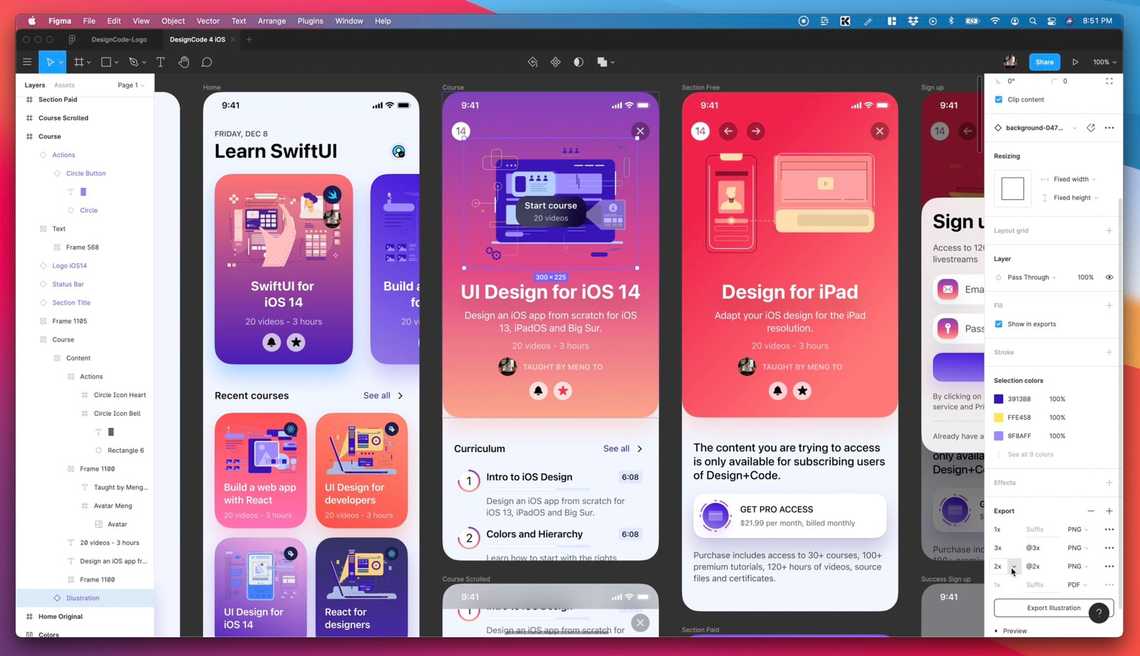
如果您需要图像的透明度,请使用 PNG。它可以在任何背景图之上。根据图像中的颜色数量您的文件体积可能非常大。就像 JPG 一样,您需要从设计工具中以 1x、2x 和 3x 导出相关图片。
PDF 非常适合可无限扩展的字符和矢量。无论分辨率如何,它们都保持清晰不失真。这是首选方式,因为您只需要一个 1 倍的图像资产。 iOS 将采用可缩放矢量并为您生成适当的分辨率

Image("Illustration")
你也可以使用苹果官方提供的 SF Symbols (https://developer.apple.com/sf-symbols/)图标库,调用时你无需在项目中导入资源,大概有 2,400+ 不同的图标,并可以灵活定义图标大小、颜色和类型(线性或填充)。在后面的章节将会详细介绍。
Image(systemName: "xmark")

注:本文属于原创文章,版权属于「前端达人」公众号及 SwiftUI.cc 所有,谢绝一切形式的转载
